TATA LETAK
(LAYOUT)
A. PENGENALAN
TATA LETAK (LAYOUT)
Tata letak dalam bahasa Inggris
disebut Layout, berasal dari kalimat verbal lay(v.) + out (adv.) artinya
konfigurasi atau pengaturan. Kata Layout kali pertama dimunculkan tahun 1910
yang maksudnya rough desain untuk pekerjaan percetakan.
Arti layout yang lain adalah
tata letak dari elemen-elemen desain terhadap suatu bidang dalam media tertentu
untuk mendukung konsep atau pesan yang dibuat.
Tata Letak (Layout) merupakan
usaha desainer dalam mengatur, menyusun, menata, memadukan semua elemen dan
unsur dalam komunikasi grafis (headline, body teks, foto, gambar, tabel,
bidang, warna, dan lain-lainnya) untuk menjadikan desain komunikasi visual yang
komunikatif, estetik, dan menarik.
Dengan begitu, seseorang yang
melihat tata letak tersebut bisa mudah memahami informasi yang diberikan.
Agar informasi bisa tersampaikan,
dalam membuat desain layout tidak bisa sembarangan dan harus
memerhatikan elemen, unsur, serta prinsip-prinsipnya.
Apabila layout tidak
terbaca dengan baik oleh pembaca, maka desain layout bisa dikatakan
tidak efektif atau gagal.
B. TUJUAN
PEMBUATAN TATA LETAK (LAYOUT)
Sebagaimana yang sudah dijelaskan
sebelumnya, layout bermanfaat untuk mempermudah penyampaian informasi
untuk para pembacanya.
Namun, ada pula tujuan lainnya,
yakni:
- ·
Membantu agar pesan yang dimaksud
dapat tersampaikan dengan baik kepada audiens.
- ·
Membuat elemen gambar dan teks
lebih komunikatif.
- ·
Jika diterapkan dalam website, layout membuat
tampilan sebuah website lebih menarik.
- ·
Memudahkan audiens
melakukan action sesuai yang diharapkan.
C. PRINSIP
DASAR TATA LETAK (LAYOUT)
Prinsip dasar Tata Letak mengacu
prisnip desain grafis di antaranya ada kesatuan, keseimbangan, proporsi,
penekanan, irama, kesederhanaan, kejelasan, dan ruang..
Sumber : https://www.ruangguru.com/
a. Kesatuan
(Unity)
Kesatuan (unity)
dalam desain grafis berarti kohesi, konsistensi, keutuhan, dan
keselarasan semua unsur desain. Dengan memperhatikan prinsip kesatuan,
karya yang kita buat bisa lebih padu dan menghasilkan tema yang kuat.
Contohnya, saat memilih tone warna pada desain, kamu
bisa menggunakan color palette supaya nggak ada warna yang
saling bertabrakan. Selain itu, kamu juga bisa menggunakan jenis font yang
sama atau setipe jika desain kamu banyak mengandung teks.
b. Keseimbangan
(Balance)
Nah, dalam desain, selain semua
unsurnya harus saling menyatu, kita juga perlu memperhatikan masing-masing
komposisinya. Untuk itu, perlu adanya prinsip keseimbangan. Dengan menerapkan
prinsip keseimbangan, desain yang kita buat akan memiliki estetika yang
baik dan lebih komunikatif. Ada dua pendekatan dalam prinsip keseimbangan
desain grafis, yaitu keseimbangan simetris ,asimetris, sederajat dan radial.
Sumber : https://www.ruangguru.com/
c. Proporsi
(Proportion)
Secara matematis, proporsi
merupakan perbandingan antara bagian yang satu dengan bagian yang lain.
Dalam desain, proporsi digunakan sebagai skala untuk membandingkan tiap-tiap
unsur. Misalnya nih, kamu ingin membuat desain poster film. Maka, bagian yang
ingin kamu tonjolkan ke audiens adalah gambar dan judul film. Jadi, porsi kedua
unsur tersebut tentunya akan lebih besar dibanding yang lain.
d. Penekanan
(Emphasis)
Penekanan adalah cara untuk
menentukan bagian mana yang menjadi prioritas dalam desain yang kamu buat.
Biasanya, bagian ini merupakan informasi atau kesan yang ingin kita sampaikan
ke audiens. Nah, penekanan dan proporsi tentunya saling keterkaitan, ya.
Unsur-unsur yang menurutmu menjadi prioritas pasti akan memiliki proporsi yang
lebih besar daripada unsur yang lain. Jenis penekanan dalam desain grafis ada
3, yaitu:
- Hierarki, yaitu ditentukan berdasarkan urutan atau susunan.
- Skala dan proporsi, yaitu menonjolkan informasi utama dengan ukuran
font yang lebih besar atau memakan space desain yang lebih banyak.
- Kontras, yaitu menempatkan dua unsur desain yang saling bertentangan satu dengan
yang lainnya dalam satu frame desain.
e. Irama
(Rhythm)
Irama dalam desain grafis
adalah pengulangan atau variasi pada unsur-unsur desain. Irama bisa
dihasilkan dari pengulangan unsur-unsur yang sama dengan cara yang konsisten,
atau unsur-unsur yang berbeda (dari segi bentuk, ukuran, posisi, atau unsur)
tapi membentuk pola berirama.
Oleh karena itu, irama dapat
membuat pandangan audiens bergerak dari satu pola ke pola yang lainnya,
sehingga tercipta aliran pandangan saat melihat desain yang kamu buat.
Sumber : https://www.ruangguru.com/
D. ELEMEN-ELEMEN
LAYOUT
Disinggung sebelumnya, dalam
membuat layout tidak bisa sembarangan agar pesan bisa tersampaikan
dengan baik.
Oleh karena itu harus
memerhatikan elemen-elemen berikut:
- Teks (Text): Elemen teks
berupa headline (judul), heading, hingga paragraf. Elemen-elemen
ini perlu diatur secara intuitif agar mudah dibaca.
- Gambar (Image): Elemen ini
berupa foto,ilustrasi, atau infografis yang memudahkan seseorang
untuk membaca pesan secara tersirat dalam desain tersebut.
- Garis (Line): Elemen garis
biasanya digunakan sebagai sekat (pembatas) yang membagi ruang-ruang tertentu
dalam bidang layout. Garis juga bisa menambahkan unsur penekanan
pada teks.
- Bentuk (Shape): Jika mampu
digunakan dengan baik, elemen bentuk akan memberikan sentuhan yang menarik pada
tata letak, seperti lingkaran, persegi panjang, segitiga, dan sebagainya.
- Ruang putih (White Space):
Ruang putih adalah ruang kosong yang tidak berisi empat elemen sebelumnya.
Kendati terlihat sepele, elemen ini sangat penting untuk memberikan jarak
antara berbagai elemen dalam layout. Ruang putih bisa membuat
pembaca mendapat kesan segar dan tidak sesak.
E. UNSUR
LAYOUT WEBSITE
Dalam hal
website, layout juga harus mengandung beberapa unsur di dalamnya.
Berikut ini unsur-unsur layout website serta penjelasan singkatnya:
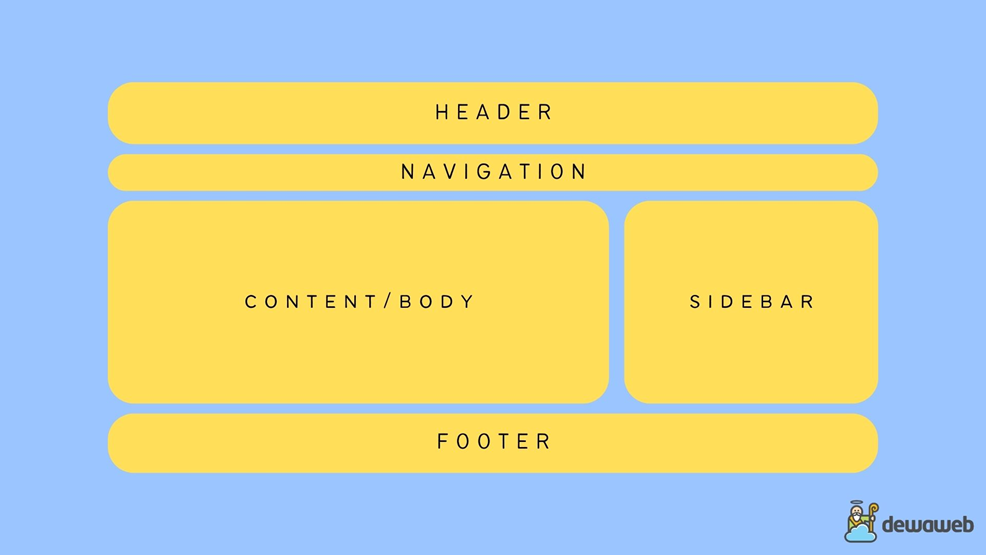
1.
Header
Pada bagian header,
perancang layout bisa mengisi bagian tersebut dengan
logo website, navigasi website, ikon media sosial,
hingga menu pencarian.
2.
Navigation
Navigation/navigasi dapat
diartikan sebagai petunjuk. Dalam sebuah website, navigation dapat
berisikan menu yang tampil di atas halaman website hingga menu-menu
pendukung lain yang biasanya berada di bawah website.
3.
Content/Body
Lebih lanjut, ada
unsur content/body yang biasanya diisi dengan informasi produk, fitur
produk, dan deskripsi produk yang sedang dijual. Jika dalam website, content/body ini
biasanya berupa artikel.
4.
Sidebar
Unsur lainnya yaitu sidebar.
Sebetulnya unsur ini sudah mulai tidak digunakan lagi oleh para perancang layout karena
dinilai hanya akan membuat tampilan website menjadi kurang menarik.
Kendati demikian, sidebar masih
digunakan pada beberapa halaman artikel yang nantinya akan diisi dengan
informasi produk, produk paling populer, hingga navigasi tambahan.
5.
Footer
Unsur terakhir
adalah footer. Pada bagian footer, perancang layout biasanya
akan membagi menjadi dua hingga empat bagian.
Bagian pertama, yakni logo
dan deskripsi singkat website. Bagian kedua yaitu informasi kontak. Bagian
ketiga diisi dengan ikon media sosial, dan bagian keempat diisi dengan navigasi
tambahan pada website.
F. PRINSIP
DESAIN LAYOUT
Dalam desain grafis, ada beberapa
prinsip desain layout yang harus diterapkan agar tujuan
pembuatan layout dapat terealisasikan. Berikut ini prinsip-prinsip
desain layout:
1.
Hierarki
Hierarki berarti urutan.
Prinsip hierarki ini mengacu pada urutan kepentingan elemen dalam layout.
Cara pertama untuk membuat hierarki yakni melalui ukuran.
Biasanya elemen terbesar
dalam sebuah desain adalah yang paling penting, diikuti oleh yang terbesar
kedua, dan seterusnya.
Cara kedua untuk membuat
hierarki adalah melalui kontras. Elemen dengan kontras yang lebih tinggi akan
menonjol di antara elemen kontras yang lebih rendah.
Cara ketiga yaitu melalui
penempatan elemen. Sebuah elemen yang berdiri sendiri akan menarik lebih banyak
perhatian daripada sekelompok elemen walaupun memiliki ukuran dan tingkat
kontras yang sama.
2.
Keseimbangan
Selain hierarki, ada juga
prinsip keseimbangan dalam layout. Keseimbangan ini secara tidak langsung
dapat menarik bagi mata manusia. Maka itu, ciptakan layout yang
seimbang dengan menggabungkan simetri, asimetri, hingga simetri radial.
3.
Perataan (alignment)
Dalam pembuatan layout,
ada dua jenis perataan, yakni perataan tepi dan perataan tengah.
Perataan tepi ialah
perataan saat elemen disejajarkan ke tepi atas, bawah kiri, atau kanan tata
letak.
Sementara itu, perataan
tengah efektif untuk bagian teks yang lebih kecil, seperti judul atau uraian,
gambar, ikon, dan visual lainnya.
4.
Kedekatan
Kedekatan (jarak)
dalam layout mengacu pada elemen yang diposisikan bersama atau
terhubung secara visual.
Adanya kedekatan jarak ini
penting untuk memberi tahu elemen mana yang memiliki keterkaitan satu sama
lainnya.
5.
Ruang (space)
Prinsip yang terakhir
adalah ruang atau space. Pada layout, ruang bermanfaat untuk membantu
memisahkan dan mengatur elemen satu dengan lainnya.
Ketika membuat layout,
pastikan bahwa elemen yang berbeda memiliki ruang kosong untuk menghindari
banyaknya elemen dalam satu layout.
G. CONTOH
LAYOUT WEBSITE
Supaya penerapan tata
letak dapat tersusun dengan baik dan tertata, berikut beberapa contoh layout website yang
bisa dijadikan sebagai referensi:
·
Contoh 1
Sumber
: https://www.dewaweb.com/
·
Contoh 2
Sumber
: https://www.dewaweb.com/
·
Contoh 3
Sumber
: https://www.dewaweb.com/
H. PANDUAN
DASAR MEMULAI PEKERJAAN TATA LETAK
Tata Letak yang ideal, selain
memiliki nilai estetika, juga memudahkan pembaca menyerap dan mengikuti
informasi yang disajikan, Berikut panduan dasar untuk memulai pekerjaan tata
letak untuk kebutuhan desain publikasi :
1.
Mempelajari
dengan baik Brief dari pemberi kerjaan/klien berdasarkan keinginan dan
kepentingan naskah yang akan dirancang.
Sumber :
https://m2bespoke.co.uk/blog/content-agency-understand-complex-business
2.
Menentukan
tujuan desain yang akan dirancang sebelum mulai merancang, sekaligus
mengidentifikasi target pembaca berdasarkan 5W1H (Where, When, What, Who, Why,
How).
a. Where,
dimana artikel kebanyakan akan dibaca ? (Kota/desa, sekolah/kantor, dalam
ruangan/luar ruangan, dll)
b.
When,
Kapan Artikel akan dibaca (Siang/Malam, Januari/Februari, Hari Libur/Kerja,
dll)
c. What,
Berita apa yang dirancang (Politik/Hiburan, Olah Raga/Iklan Layanan Masyarakat,
dll)
d. Who,
Siapa yang membaca ?, (Anak-anak/Orang Tua, Pengusaha/Pekerja, dll)
e. Why,
Mengapa hal ini menarik/penting di baca?
f. How,
Bagaimana Artikel dibaca ? (Majalah/Website, Ukuran media/Reklame, dll)
Sumber :
https://www.akuibucerdas.com/5-w-1-h-marketing-bisnis-online
3. Buatlah
sketsa dengan beberapa ide alternatif untuk rencana tata letak berdasarkan
dasar-dasar naskah yang diberikan.
Sumber :
https://creativepro.com/legibility-and-readability-whats-the-difference
4. Konsultasikan
dengan pemberi kerja/klien untuk mendapatkan hasil yang terbaik, Dalam hal ini
sangat diperlukan untuk mendapatkan hasil diskusi yang lebih objektif,
netral/tidak berpihak.
Sumber
: https://wwwourphn.org.au/community-consultation
REFERENSI
LAYOUT WEBSITE
·
https://www.dewaweb.com/blog/website-layout-terbaik/
·
https://www.niagahoster.co.id/blog/inspirasi-website-terbaik/
·
https://www.exabytes.co.id/blog/jenis-layout-website/
DAFTAR
PUSTAKA
- https://www.ruangguru.com/blog/unsur-dan-prinsip-dasar-desain-grafis#:~:text=Dalam%20desain%20grafis%2C%20terdapat%20delapan,prinsip%20desain%20grafis%20tersebut%2C%20ya.
- https://www.dewaweb.com/blog/apa-itu-layout/
- Bahan Ajar Kursus dan Pelatihan Desain Grafis,
Pengantar Desain Publikasi, Direktorat Pembinaan Kursus dan Pelatihan
Direktorat Jenderal Pendidikan Anak Usia Dini dan Pendidikan Masyarakat
Kementerian Pendidikan dan Kebudayaan, 2029

















Tidak ada komentar