041b. Pembuatan List dan Tabel pada HTML
PENGENALAN APLIKASI WEB
PEMBUATAN LIST DAN TABEL
A. KOMPETENSI
DASAR
3.5 Menerapkan cara Pembuatan List dan Tabel dalam sajian multimedia interaktif berbasis halaman web dan media interaktif
4.5. Menggabungkan Pembuatan List dan Tabel dalam sajian multimedia interaktif berbasis halaman web dan media interaktif
B. PENDAHULUAN
List atau yang kita kenal dengan daftar berurutan
merupakan fungsi dalam HTML yang digunakan untuk menampilkan data secara
berurutan ke bawah. Dalam HTML penilisan list menggunakan tag <li>. dalam
membuat list pada HTML ini terdapat dua jenis tampilan list yang bisa di
gunakan yaitu ordered list dan unordered list.
Ø
ordered
list berfungsi untuk menampilkan daftar list dalam bentuk huruf atau angka.
tag yang digunakan dalam ordered list ini yaitu <ol>
Ø
unordered
list berfungsi untuk menampilkan daftar list dalam bentuk bulatan atau
kotak di awalnya. tag yang diguanakan untuk membuat unordered list yaitu
<ul>
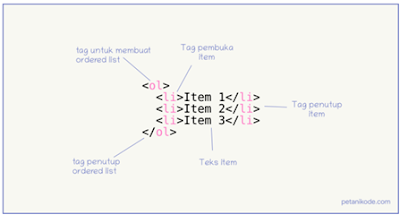
Contoh :
Tabel merupakan struktur yang digunakan untuk
menampilkan informasi dalam bentuk baris dan kolom. pada HTML, untuk
pembuatan tabel menggunakan tag <table> untuk membuat table, <tr>
untuk membuat baris dan <td> untuk membuat kolom. Tag yang terlibat dalam
pembuatan table pada HTML.
Ø
<table>
merupakan tag pembuka dalam membuat sebuah table pada html, tanpa <table>
ini, penggunaan <tr> dan <td> tidak bisa difungsikan dengan baik.
Ø
<tr>
atau dikenal dengan table row merupakan tag yang digunakan untuk membuat baris
dalam table HTML
Ø
<td>
atau dikenal dengan table data merupakan tag yang digunakan untuk membuat
kolom dalam baris dan untuk menampilkan data dalam table
Ø
<th>
untuk membuat table head atau bagian kepala pada table.
Contoh :
C. TAG
LIST
Daftar yang berurutan biasanya ditandai dengan
penggunaan penomoran tertentu. Penomoran ini bias menggunakan angka (1, 2, 3,…)
maupun karakter alphabet terntentu (a, b, c,… atau i, ii, iii,…). Daftar yang
berurutan umumnya dipakai untuk item-item yang saling berhubungan satu sama
lain, atau untuk menuliskan langkah-langkah atau prosedur dari kegiatan
terntentu yang tidak dapat dilakukan secara acak.
Untuk membuat suatu daftar yang berurutan dalam dokumen
HTML, digunakan tag <ol> (ordered list), yang berpasangan dengan tag
</ol>. Tag <ol> digunakan untuk memulai suatu daftar berurutan
tertentu, sedangkan </ol> berfungsi untuk menandakan bahwa daftar
tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat
menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag
</li>.
Adapun atribut untuk tag <ol> adalah “type” yang
menunjukan jenis penomorannnya. Secara standart, tipenya adalah menggunakan
penomoran 1, 2, 3, 4 dst.
Selain tipe default, tipe lain yang dapat digunakan
untuk keperluan penomoran dalam suatu list adalah :
|
Tipe |
Keterangan |
|
A |
Membuat list dengan penomoran berupa karakter A, B, C,
dst |
|
a |
Membuat list dengan penomoran berupa karakter a, b, c,
dst |
|
I |
Membuat list dengan penomoran berupa karakter I, II,
III, dst |
|
i |
Membuat list dengan penomoran berupa karakter i, ii,
iii, dst |
Daftar yang tidak berurutan adalah daftar yang
item-itemnya dapat diubah posisinya secara acak. Daftar seperti ni tidak
menggunakan penomoran seperti di atas, melainkan hanya dengan menggunakan tanda
atau symbol tertentu, misalnya gambar kotak atau bulat (bullet).
Untuk membuat suatu daftar yang tidak berurutan dalam
dokumen HTML, digunakan tag <ul> (unordered list), yang berpasangan
dengan tag </ul>. Tag <ul> digunakan untuk memulai suatu daftar
berurutan tertentu, sedangkan </ul> berfungsi untuk menandakan bahwa
daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat
menggunakan tag <li> (list item, yang kemudian perlu ditutup dengan tag
</li>.
Adapun atribut untuk tag <ul> adalah “type” yang
menunjukan jenis tanda untuk setiap item berupa tanda bulatan untuk
defaultnya..
Selain tipe default, tipe lain yang dapat digunakan
untuk keperluan unordered list adalah :
|
Tipe |
Keterangan |
Contoh Penulisan |
|
Disk |
Tanda bulatan hitam |
<ul type=”disk”>
|
|
Circle |
Tanda bulatan putih |
<ul
type=”circle”> |
|
Square |
Tanda kotak |
<ul
type=”square”> |
Description List adalah list yang berisi deksripsi atau penjelasan dari sesuatu.
Ada tiga tag yang digunakan untuk membuat description list:
D. TAG TABEL
Tabel terdiri dari 4 unsur utama:
Ø
Baris
Ø
Kolom
Ø
Sel
Ø
Garis
Ada beberapa tag yang harus diingat untuk membuat tabel di HTML:
Ø
Tag <table> untuk membungkus
tabelnya
Ø
Tag <thead> untuk membungkus
bagian kepala tabel
Ø
Tag <tbody> untuk membungkus
bagian body dari tabel
Ø
Tag <tr> (tabel row) untuk
membuat baris
Ø
Tag <td> (table data) untuk
membuat sel
Ø
Tag <th> (table head) untuk
membuat judul pada header
Tag yang paling penting untuk diingat adalah tag <table>, <tr>,
dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh
digunakan boleh tidak.
Untuk mendifinisikan table heading atau judul tiap kolom menggunakan tag <th> ….. </th>
Ø
Width =panjang(lebar table, pixel atau persen)
Ø
Height =panjang(tinggi table, pixel atau persen)
Ø
Border =pixel(tebal garis tepi)
Ø
Cellspacing =pixel(spasi antar sel)
Ø
Cellpadding =pixel(spasi di dalam sel)
Ø
Align =[left|center|right](perataan table)
Ø
Bgcolor =warna(warna latar belakang table)
Atribut Table Row
Ø
Align =[left|center|right](perataan sebaris sel
secara horizontal)
Ø
Valign =[top|middle|bottom](perataaan sebaris
sel secara vertical)
Ø
Bgcolor =warna(warna latar belakang baris)
Atribut Tabel Data
Ø
Align =[left|center|right](perataan horizontal)
Ø
Width =[top|middle|bottom](perataan vertical)
Ø
Height =pixel(tinggi sel, pixel atau persen)
Ø
Bgcolor =warna(warna latar belakang sel)
Menambah Warna
Warna pada Sel dan Baris
Menggabungkan Sel
Tabel
Ada kalanya kita membuat table dengan menggabungkan
baris, ataupun kolom. Berikut ini contoh tabel yang menggabungkan baris :
|
Benua |
Negara |
|
ASIA |
Arab Saudi |
|
India |
|
|
Indonesia |
|
|
Singapura |
|
Benua |
EROPA |
|||
|
Negara |
Belanda |
Italia |
Inggris |
Jerman |
Ø
Rowspan =angka(baris yang di span oleh sel)
Ø
Colspan =angka(kolom yang di span oleh sel)
Jadi untuk menggabungkan 4 baris seperti table di atas
adalah :
<td
rowspan=4> …….</td>
Sedangkan untuk menggabungkan 4 kolom seperti table di
atas adalah :
<th
colspan=4> …….</th>
DAFTAR PUSTAKA
- Buku Pemrograman Web 1 SMK Kelas X, Wahyu Purnomo, Endah Damayanti, PPPPTK BOE, Malang, 2013
- Buku Desain Media Interaktif, Haris, Budiawan, S.Pd. Oktavia Hardiyantari, M.Pd, Gramedia, Jakarta, 2019
- https://www.petanikode.com diakses 03 November 2020


























Tidak ada komentar