04.4 MEMBUAT FRAME
MEMBUAT FRAME
HTML mempunyai elemen yang berguna untuk
menampilkan beberapa halaman sekaligus pada layar komputer. Untuk keperluan
tersebut kita dapat menggunakan frame. Fungsi frame diantaranya ialah digunakan
untuk menampilkan halaman lain tanpa menghilangkan halaman menu utama yang
masih tetap dapat ditampilkan dilayar browser. Atribut-atributnya diantaranya
ialah:
1.
<FRAMESET></FRAMESET>Elemen
FRAMESET merupakan elemen kelompok pengisi suatu frame. Pada perintah ini
terdapat dua atribut yaitu ROWS dan COLS. Tag ROWS berfungsi untuk menentukan
jumlah spasi yang diberikan pada tiap baris. Jumlah tersebut dapat ditentukan
dalam pixel, persen dengan menempatkan suatu % setelah nilai, atau nilai relatif
dengan menempatkan tanda asterisk (*) di tempat nilai tersebut. Sedang tag COLS
sebaliknya berfungsi unutk menentukan jumlah spasi pada kolom.
2.
<FRAME>Elemen FRAME menentukan properti
setiap frame masing-masing dalam frameset. Karena elemen ini tidak mengandung
teks, maka elemen tersebut tidak ada pasangan end-tag.
Atribut dari FRAME adalah sebagai berikut:
Ø Atribut
SRC menunjuk spesifik kearah sumber URL untuk frame tersebut.
Ø Atribut
NAME digunakan untuk menentukan nama frame, sehingga dapat berlaku sebagai
target dari URLs lain.
Ø Atribut
marginwidth untuk memungkinkan perancang halaman menentukan lebar border frame
dalam jumlah pixel.
Ø Atribut
marginheight digunakan untuk menentukan tinggi margin.
Ø Srolling
berfungsi untuk membuat scrolling bar. Setting untuk atribut ini ialah YES, NO,
dan AUTO.
Ø Atribut
noresize digunakan mencegah pengguna untuk mengubah ukuran frame karena aturan
baku (default) memungkinkan kita dapat mengubah ukuran frame.
Ø Atribut
NOFRAMES akan mengabaikan data yang oleh browser akan ditampilkan melalui
frame, dan data tersebut dapat ditampilkan oleh browser yang tidak mampu
menampilkan frame.
A.
FRAMESET
ROWS
Kode
Program berikut adalah contoh bagaimana membuat halaman dengan pembagian baris
(Rows)
Contoh
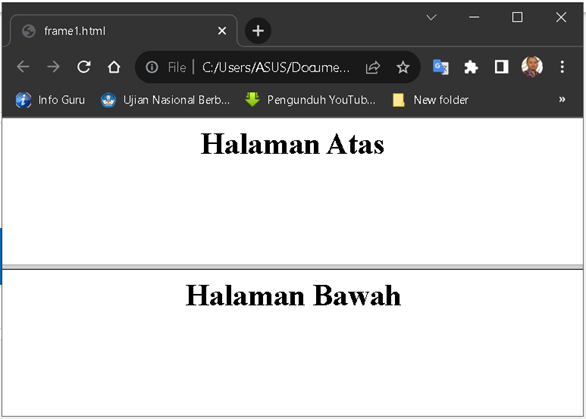
Filename: frame1.html.
Untuk
membagi layar atas dan bawah dengan ukuran sama 50%
Filename:
atas.html
Filename:
bawah.html
Jika
ketiga file tadi sudah dibuat, Jalankan File frame1.html, maka kalau benar akan
ditampilkan hasil pembagian layar seperti berikut:
B.
FRAMESET
COLS
Untuk
membagi layar menjadi dua kolom, dapat dilakukan dengan menggunakan perintah frameset
cols.
Nama
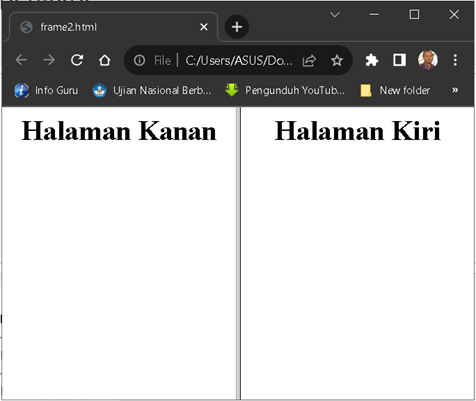
File:frame2.html
Membagi
layar menjadi 2 kolom dengan ukuran sama 50%
Filename:
kanan.html
Filename:
kiri.html
Jika
ketiga file tadi sudah dibuat, Jalankan File frame2.html, maka kalau benar akan
ditampilkan hasil pembagian layar seperti berikut:
C.
FRAMESET
ROWS DAN COLS
Untuk
menggabungkan frame antara kolom dan baris dapat dilakukan dengan menggabungkan
perintah frameset rows dana tau frameset cols.
Berikut
adalah contoh coding membagi layar menjadi tiga bagian.
Nama
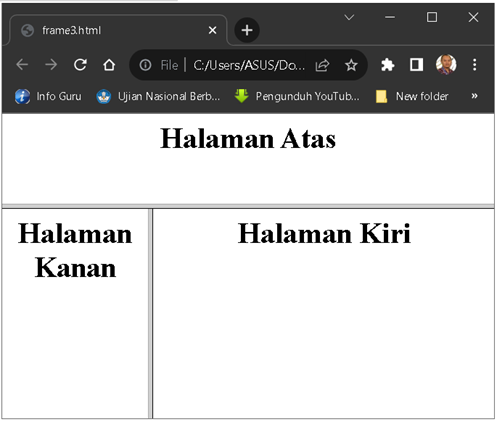
File: frame3.html
Frame
Baris Atas dan bawah, Baris Atas Normal, Baris bawah dibagi menjadi 2 Kolom
D.
MEMBUKA
DUA SITUS DALAM FRAME
Program
berikut ini merupakan program yang dipergunakan untuk membuka situs yang
mempunyai URL berbeda dalam dua frame.
NamaFile:
frame4.html
Frame
sebelah kiri digunakan untuk menampilkan halaman website https://freesiswa.blogspot.com/, sedangkan
frame sebelah kanan digunakan untuk menampilkan halaman website https://smkn2purwokerto.sch.id/
E.
IFRAME
Perintah
IFRAME memungkinkan untuk membuat frame window yang mengambang, Frame ini
berfungsi seperti text box, jika kita memerintahkan browser untuk melakukan
scrolling maka frame internal tersebut ini juga akan turut scrolling.
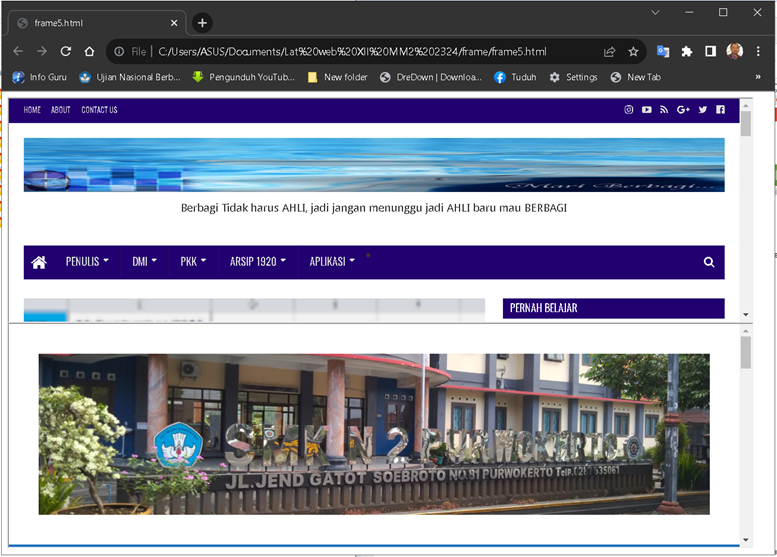
NamaFile:
frame5.html
Perintah
Width=”1000px” height=”300px” digunakan Untuk mengatur lebar dan tinggi iframe
dengan angka px disesuaikan kebutuhan.
Daftar
Pustaka :
Ø https://repository.unikom.ac.id/67681/1/Materi%206.%20Membuat%20Frame%20-%20Bingkai%20Layar.pdf
diakses 8 Agustus 2023
==============================oooOOOooo===================================




















Tidak ada komentar