04 Desain Website dengan Figma
CARA MUDAH DESAIN WEBSITE DENGAN FIGMA
Website
menjadi salah satu platform branding usaha di era teknologi ini. Dengan
memiliki website, bisnis Anda akan dinilai profesional sehingga lebih menarik
minat konsumen. Oleh karena itu tampilan website harus didesain eye catching
dan user friendly agar konsumen betah menelusuri informasi di website Anda. Di
era teknologi sekarang ini, fasilitas desain website sudah sangat beragam.
Terdapat banyak platform yang menyediakan wadah untuk mendesain tampilan
website Anda, yang tentunya masing-masing memiliki kelebihan. Salah satu
platform tersebut adalah Figma. Figma memberikan cara mudah desain website
dengan berbagai tools yang tersedia. Pada artikel ini akan dibahas secara
tuntas desain website menggunakan Figma.
Kenalan dengan Figma
Sebelum
belajar desain website di Figma, tentu saja Anda harus tahu apa itu Figma.
Figma merupakan platform desain UI/UX berbasis website dan aplikasi. Figma
menyediakan berbagai tools untuk kebutuhan desain dan prototyping UI/UX. Anda
dapat mengakses Figma pada link berikut www.figma.com.
Apa Saja Kelebihan Figma?
Berbasis
Website dan Aplikasi
Figma
merupakan platform desain web based dan aplikasi based, sehingga versi web
dapat digunakan tanpa perlu melakukan instalasi pada hardware Anda.
Fitur Kolaborasi
Fitur
Kolaborasi memungkinkan Anda untuk dapat membuat desain bersama-sama secara
real time dengan rekan Anda atau desainer lain. Fitur ini akan memudahkan Anda
atau tim desain untuk bekerja sama dengan sangat mudah.
Dapat Membuat Prototype
Selain
sebagai website editing, dalam Figma juga dapat melakukan prototyping. Desain
yang sudah dibuat dapat dijalankan seperti layaknya website atau aplikasi
nyata.
Fitur Figma Mirror
Fitur
ini Figma Mirror ini memungkinkan untuk melihat hasil desain desktop melalui
berbagai perangkat Android. Semua perubahan pada desain akan ditampilkan secara
real time kepada viewers.
Berbasis Cloud
Figma
merupakan website editing berbasis cloud sehingga tidak membutuhkan penyimpanan
konvensional. Hal ini tentu memudahkan akses kapanpun dan dimanapun.
Tutorial Desain Website di
Figma
1. Sign Up dan Login
Sebelum mulai membuat desain, hal pertama yang harus Anda lakukan adalah melakukan registrasi dan login. Seperti biasa, registrasi dilakukan dengan mengisikan alamat email dan password.
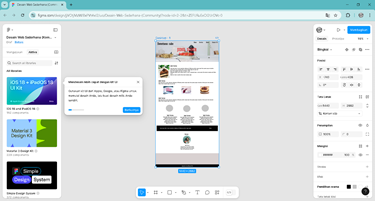
2. Mendesain Lebih Cepat dengan kit UI
Gunakan kit UI dari Apple, Google, atau Figma untuk memulai desain Anda, lalu buat desain milik Anda Sendiri
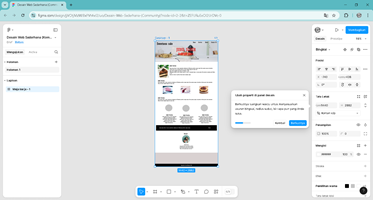
3. Atau, mulai dengan bingkai
Klik dan seret tempat kosong pada kanvas untuk menggambar bingkai, Bingkai adalah wadah untuk desain Anda yang juga dapat digunakan untuk menggambar elemen UI
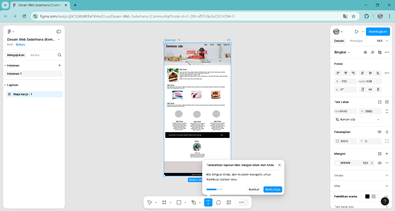
4. Ubah Properti di panel desain
Berikutnya luangkan waktu untuk menyesuaikan ukuran bingkai, radius sudut, isi, apapun yang Anda suka
5. Tambahkan Lapisan Teks dengan bilah alat anda
Klik bingkai Anda, dan mulailah mengetik untuk membuat lapisan teks
6. Ubah Format di Panel Desain
Gunakan bagian Tipografi dan Isi untuk mengubah Font, Ukuran, Ketebalan, Warna Teks, dan lainnya
7. Kit UI selalu ada untuk Anda
Jika Anda ingin menghemat waktu atau merasa buntu, tambahkan UI yang telah dibuat kapan pun Anda mau
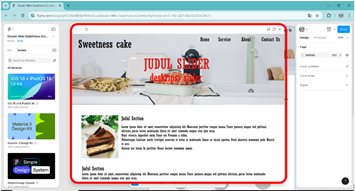
8. Untuk melihat Hasil
Klik Preset atau Preview di pojok atas sebelah kanan
Jika
Pilih Preset – Akan muncul Tab baru yang berisi desain web yang sudah dibuat
Jika Pilih Preview – Akan muncul jendela Pop-Up yang berisi desain yang sudah dibuat
DAFTAR
PUSTAKA
·
https://arkatama.id/cara-mudah-desain-website-dengan-figma/
Selamat Belajar dan Berbagi

















Tidak ada komentar